6. User Interface Overview#
6.1. Overview#
The BrainKB UI (user interface), accessible at beta.brainkb.org, is a user-centric interface designed to interact with the BrainKB knowledge graph infrastructure. It enables neuroscientists, researchers, and practitioners to explore, search, analyze, and visualize neuroscience knowledge effectively. The platform integrates a range of tools and features that facilitate evidence-based decision-making, making it an essential resource for advancing neuroscience research.
Key Features:
Search: Allows users to filter and refine queries based on criteria like species, data type, and file size.
Interactive Visualizations: Offers dynamic visual representations of knowledge graphs to enhance understanding and exploration.
Collaboration Support: Facilitates shared exploration and collaboration, such as contributing assertions and evidence.
This beta release, currently in the development stage, highlights the evolving capabilities (also note that all features are not yet available) of BrainKB and actively invites user feedback to further enhance its functionality and usability.
6.2. Rapid Release#
The sequence diagram below illustrates the steps involved in the rapid release process. Currently, the workflow is semi-automated, particularly in the stages of fetching data from the graph database (Oxigraph) and uploading it to an AWS S3 bucket. The data from AWS S3 is automatically retrieved, processed, and displayed in the UI, allowing users to download it seamlessly. Fig. 6.1 presents the visualization of the data retrieved from the AWS S3 bucket and displayed in the UI.
Data in AWS is organized hierarchically by release, adhering to a structured directory pattern that must be followed when uploading data (Fig. 6.2). Fig. 6.3 demonstrates how this AWS directory structure is mapped to the user interface.
sequenceDiagram
actor User
participant UI as User Interface
participant DB as Graph Database
participant S3 as AWS S3 Bucket
rect rgba(230, 210, 231, 0.5)
note right of User: Manual Steps
User ->> DB: Fetch Data from Graph Database
DB -->> User: Data Retrieved
User ->> S3: Upload Data to S3
S3 -->> User: Confirm Upload
end
rect rgba(200, 255, 200, 0.5)
note right of UI: Automated Steps
UI ->> S3: Fetch Data from S3
S3 -->> UI: Data Retrieved
UI ->> UI: Process and Visualize Data
UI ->> User: Display Data for Download
end

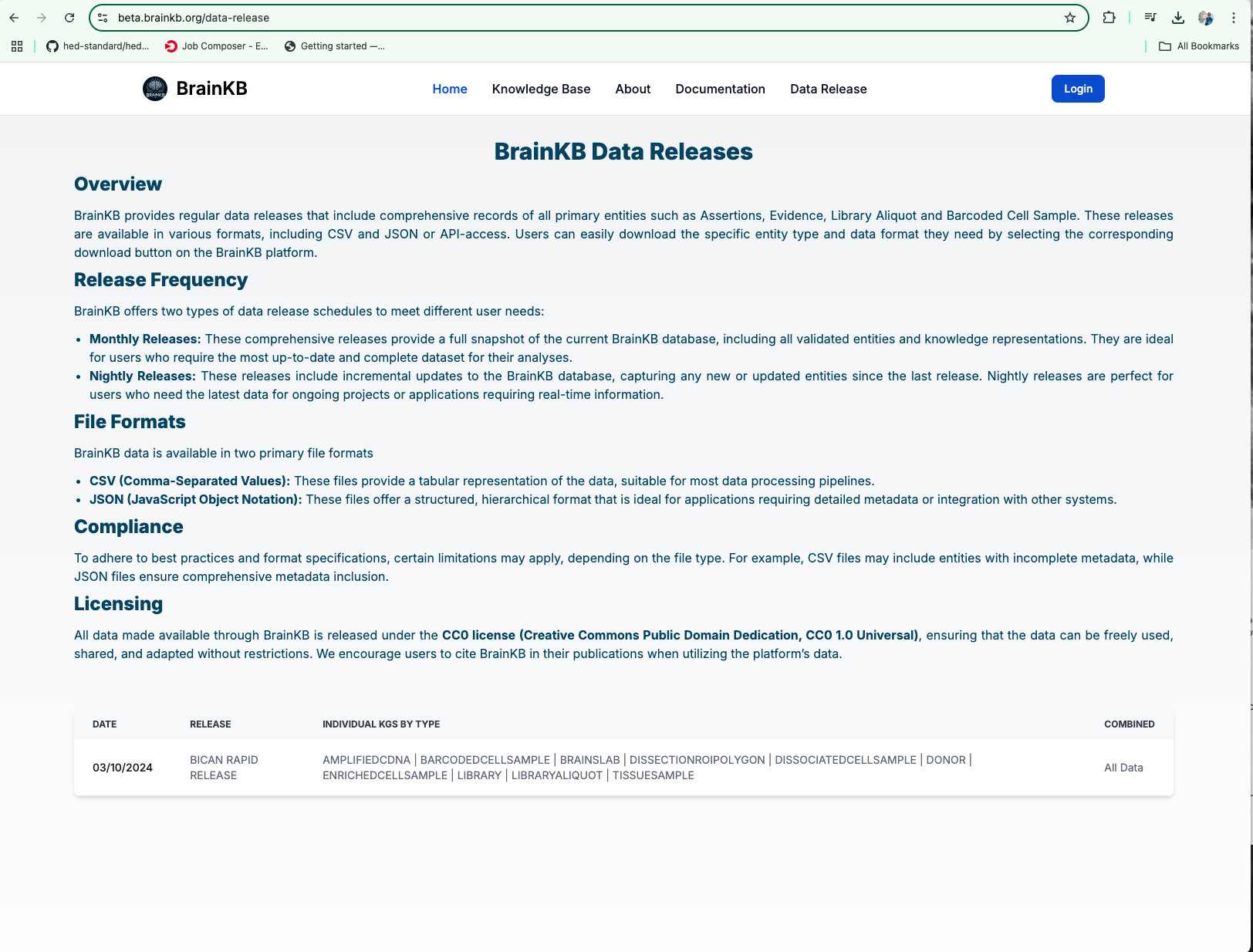
Fig. 6.1 BrainKB rapid release page.#

Fig. 6.2 BrainKB rapid release: Organized AWS S3 bucket directory structure for efficient data management.#

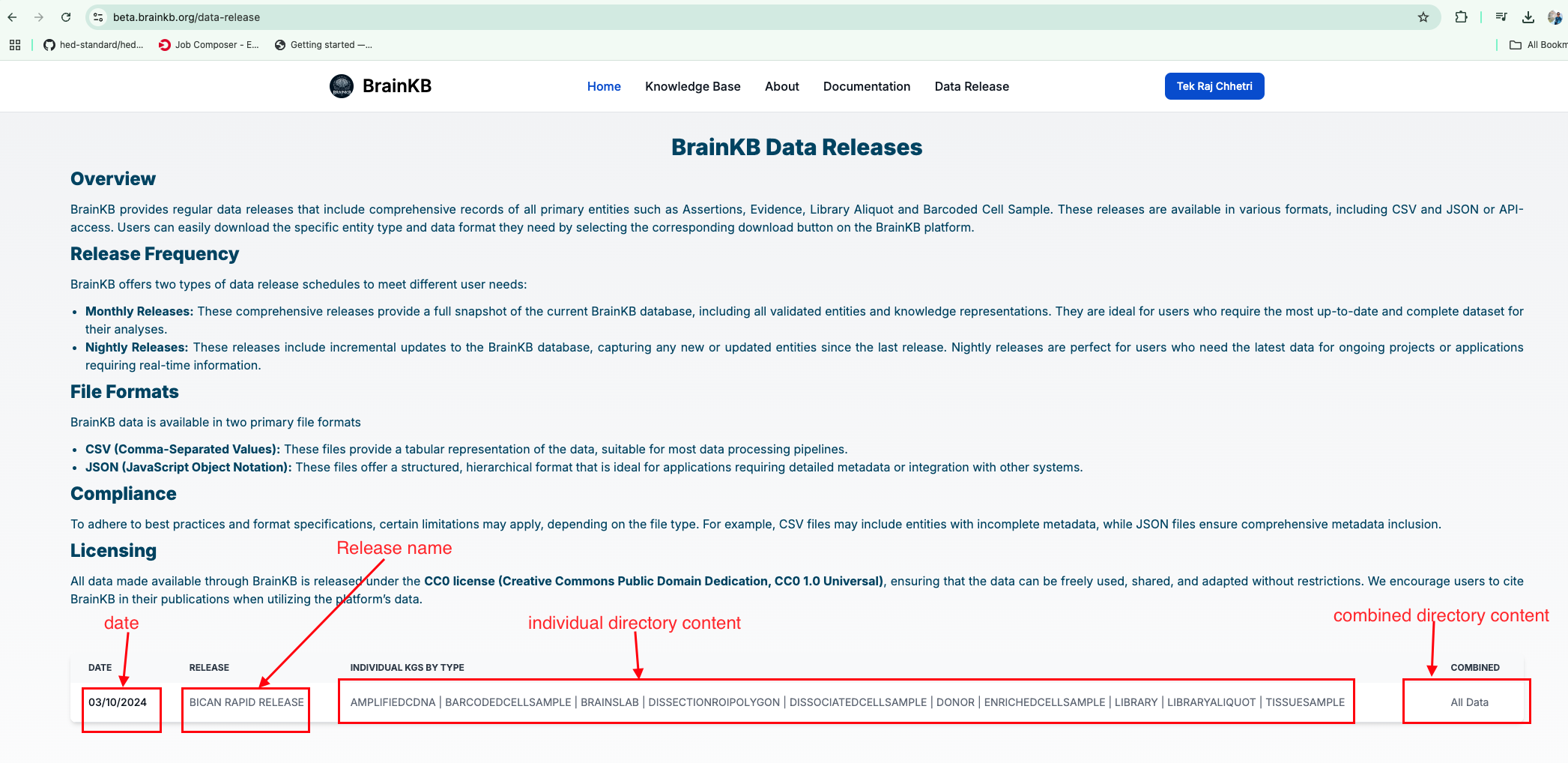
Fig. 6.3 Mapping BrainKB’s AWS S3 bucket directory structure to the user interface for streamlined data access and visualization.#
6.3. Snapshots of UI#

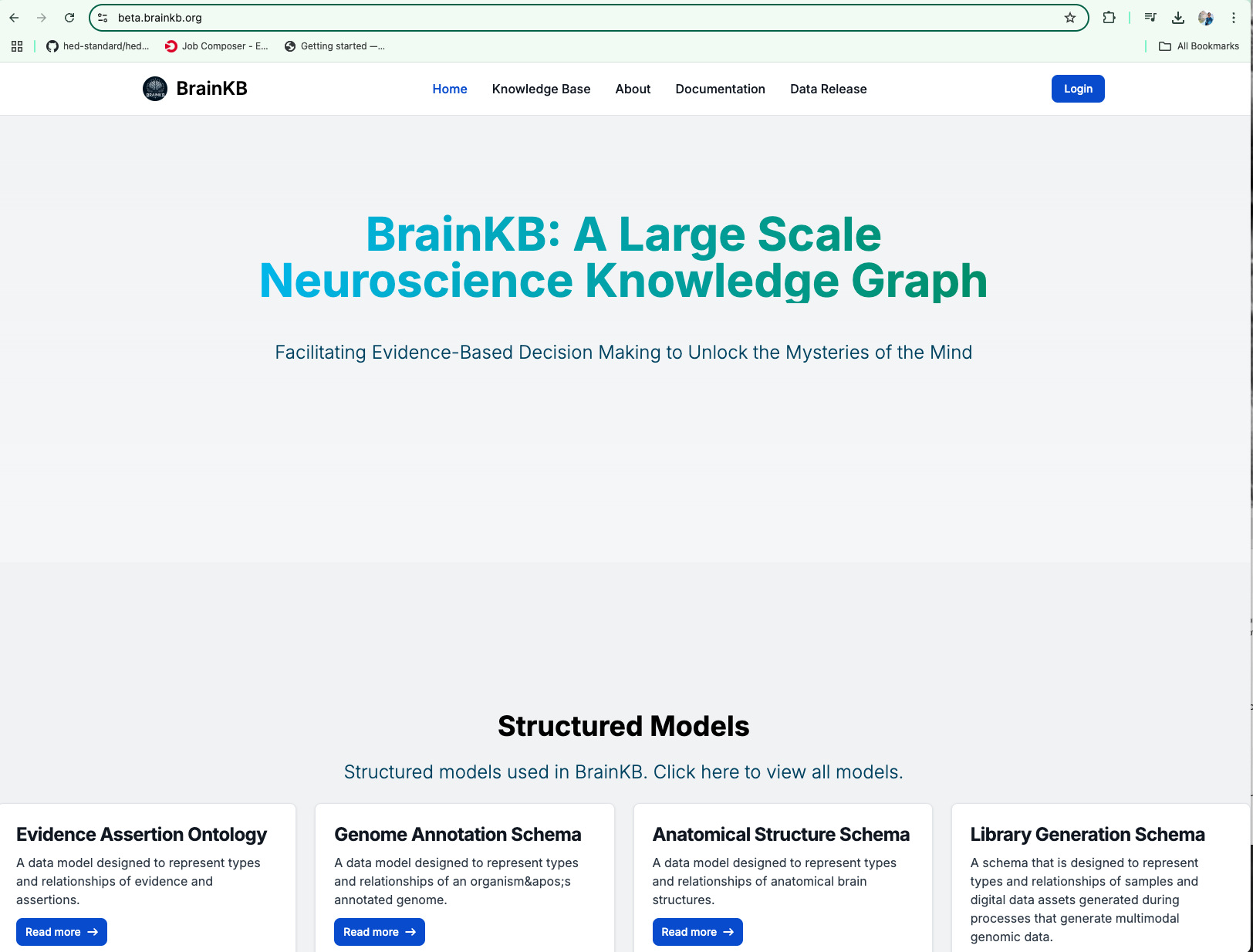
Fig. 6.4 BrainKB UI home page.#

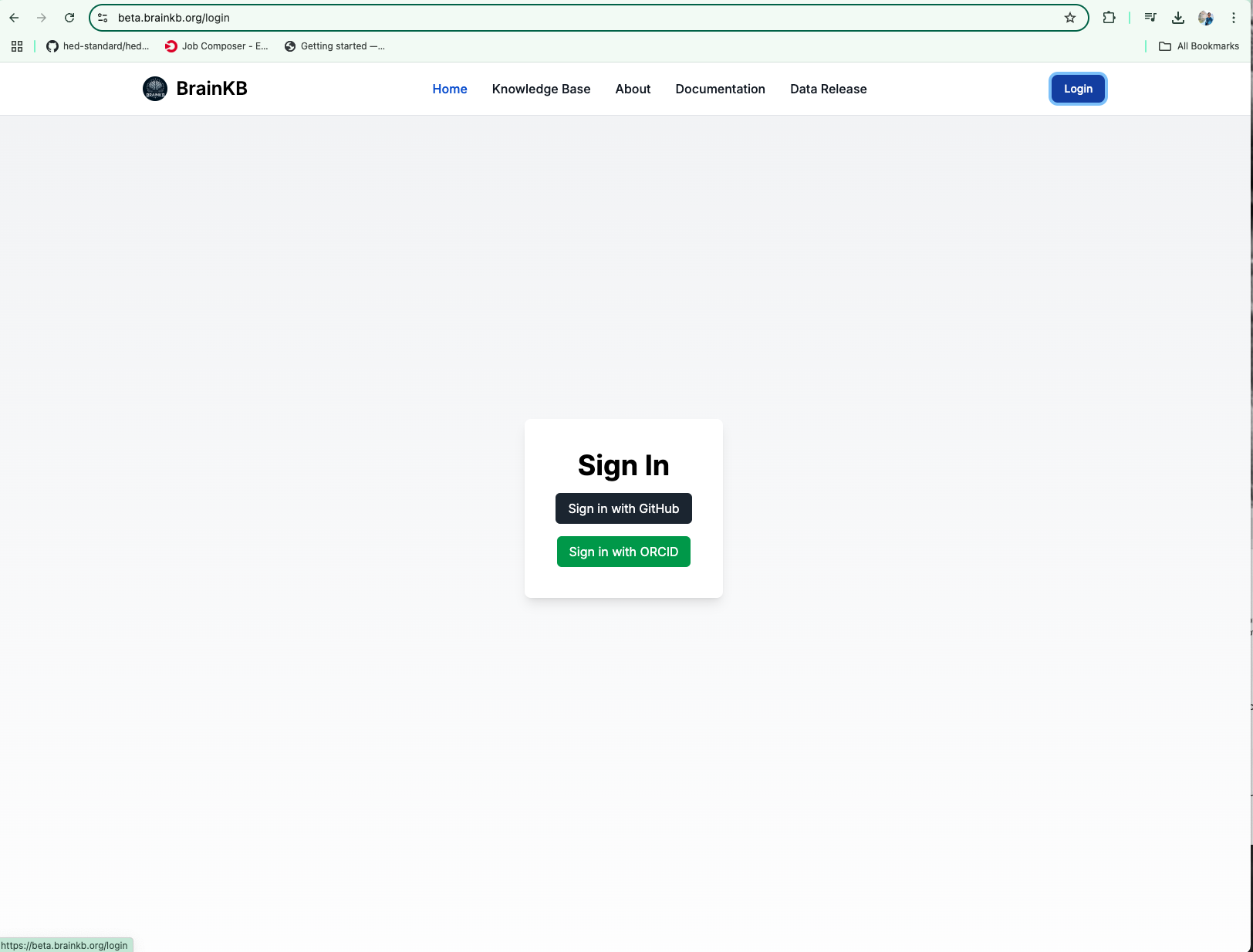
Fig. 6.5 BrainKB UI login page.#